Tablas
1. Introducción
Las tablas son una interesante herramienta para el marcado de información tabular, otros usos y abusos (como maquetación y diseño) se desaconsejan encarecidamente. De nuevo: mantener por separado, el diseño del contenido.
2. Ejemplo sencillo
Veamos un poco de código para empezar a hablar de tablas:
<table>
<caption>Elementos XHTML</caption>
<thead>
<tr>
<th>ELEMENTO</th>
<th>TIPO</th>
<th>SEMANTICA</th>
</tr>
</thead>
<tbody>
<tr>
<td>em</td>
<td>línea</td>
<td>mayor énfasis</td>
</tr>
<tr>
<td>strong</td>
<td>línea</td>
<td>mayor fuerza</td>
</tr>
<tr>
<td>pre</td>
<td>bloque</td>
<td>texto preformateado</td>
</tr>
</tbody>
</table>
El resultado es el siguiente:
| ELEMENTO | TIPO | SEMANTICA |
|---|---|---|
| em | línea | mayor énfasis |
| strong | línea | mayor fuerza |
| pre | bloque | texto preformateado |
NOTA: cuando pruebes este ejemplo no verás bordes, aquí son mostrados mediante una propiedad CSS que explicaré más adelante.
El elemento table da comienzo a la tabla. Dentro tenemos a caption que encierra el título que llevará la tabla.
A partir de aquí definimos dos partes principales: thead dónde se ubica el encabezado, y tbody que encierra a las celdas del cuerpo.
tr es el encargado de contener filas, el encabezado tiene una sola fila, cuyas celdas de encabezado se contienen mediante tres etiquetas del elemento th.
Luego dentro del cuerpo (tbody) tenemos 3 filas más (tr) cuyas celdas se contienen mediante el uso del elemento td.
3. El atributo summary
El atributo summary se puede específicar dentro del elemento table, este nos permite agregar algo de semántica, al ponerle como valor un resumen del contenido de la tabla para que pueda ser reconocido por robots (ej. buscadores) u otros agentes de usuario.
Ejemplo de su uso:
<table summary="Elementos del lenguaje XHTML">...
Los navegadores no suelen representar summary.
4. El pie de la tabla (footer)
Vimos en el ejemplo anterior como dividir la tabla en dos secciones, mediante los elementos thead y tbody.
Ahora incluyamos una tercera sección con el elemento tfoot, el cual determinará la sección del pie (al final de la tabla).
Utilizamos un código parecido al anterior, pero con la sección foot y otros datos.
<table summary="Comparativa de exploits entre IE 6 y Firefox"> <caption>Comparativa: Exploits IE vs Firefox</caption> <thead> <tr> <th>Año</th> <th>Firefox</th> <th>Internet Explorer</th> </tr> </thead> <tbody> <tr> <td>2004</td> <td>15</td> <td>27</td> </tr> <tr> <td>2005</td> <td>33</td> <td>45</td> </tr> <tr> <td>2006</td> <td>37</td> <td>49</td> </tr> </tbody> <tfoot> <tr> <th>Total</th> <td>85</td> <td>121</td> </tr> </tfoot> </table>
El resultado es el siguiente:
| Año | Firefox | Internet Explorer |
|---|---|---|
| Total | 85 | 121 |
| 2004 | 15 | 27 |
| 2005 | 33 | 45 |
| 2006 | 37 | 49 |
NOTA: Estos datos son inventados y las sumas no fueron verificadas :P.
En estos ejemplos podríamos haber omitido marcar secciones (encabezado, cuerpo, pie) y la tabla tendría el mismo aspecto, sin embargo marcar estas secciones no sólo la dotarán de un valor semántico sino que también nos facilitará mucho la aplicación de estilos a estos grupos de celdas.
Notar también que en la sección tfoot la celda Total fue marcada con th ya que no es un dato estádistico.
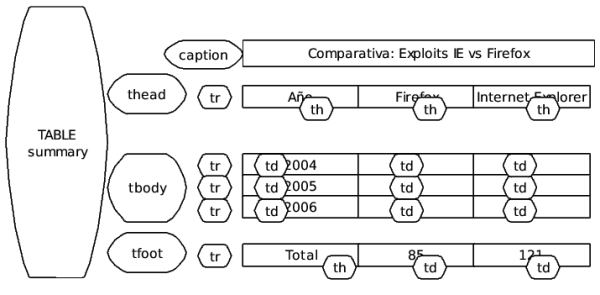
5. Elementos de una tabla gráficamente
Quizá los maree un poco seguir la estructura de la tabla en el código, para ayudar aquí tienen un gráfico que muestra la tabla anterior visualmente y los elementos utilizados para construirla




9 aporte(s) de lectores:
Cuando validas la web de las tablas saca un error, dicho error es debido a que utilizas el & y ese simbolo no deberias usarlo y ademas deberias filtrarlo en los comentarios para que el validador te lo coga bien, por que queda algo feo una web de XHTML y que no pase los test de XHTML de W3C.org
El problema está en los comentarios. Lamentablemente son de blogger y no se pueden tocar.
Saludos
el tag tfoot tiene que estar antes que tbody
Pues si no se puede validar, por la razón que sea, se quitan la alusión de la cabecera y el logodel W3C y punto. No?
El orden para que sea válido en W3C debe ser thead, despues tfoot y al final tbody.
Errors found while checking this document as XHTML 1.0 Transitional!
Result: 36 Errors, 27 warning(s) .. joe. casi ná.. habria que respetar los iconos, no? si pones que tienes un codigo valido y no lo tienes... pues o arreglas el codigo o quita el icono... que esto es engañar a los demas.. de todos modos, de los errores se aprende :) Un saludo y buen tuto
Thank you
Muchos desaconsejan utilizar atributos como valign y align para las celdas, sin embargo en xhtml, incluso en Strict, esos atributos están vigentes para los TD, a diferencia de otros elementos, p. ej. div alingn="center" no validaría. Pregunto:
que es lo más correcto?
saludos
pero si tienes 45 errores en la pagina, por Dios, es una pagina totsalmente incorrecta!!!
Publicar un comentario
ATENCIÓN: Por favor intenta aportar o preguntar sobre el tema que trata la página. Otro tipo de consultas o criticas puedes dejarlas en el libro de visitas. Los aportes y preguntas están moderados simplemente para evitar spam o comentarios fuera de lugar.